
Для чего нужна кнопка «Поделиться»? А для того, чтобы пользователи могли делиться полезной информацией со своими друзьями в таких социальных сетях как Facebook, Вконтакте, Одноклассники, Мой мир, Livejournal, Я.ру, Friendfeed, Мой круг.
Раскручивая свой сайт или блог, было бы глупо не использовать возможности социальных сетей, так как их посещает очень большое количество людей, которые вполне могут заинтересоваться размещенной у вас информацией.
Принцип очень простой — прочитал человек интересную статью и решил поделиться со своими друзьями найденной информацией. Если у вас на сайте стоит кнопка Яндекса «Поделиться», то на это у него уйдет буквально несколько секунд. Как вы понимаете, по ссылке размещенной вашими читателями будут заходить их друзья, что повысит посещаемость вашего ресурса.
Как поставить кнопку Яндекса «Поделиться»? Для того чтобы настроить и получить кнопку «Поделиться» пройдите по этой ссылке.
Как видно из рисунка ниже, необходимо выставить галочки перед названием только тех социальных сетей которые вас интересуют. Вообще галочки уже выставлены по умолчанию перед первыми шестью названиями.
Рекомендую сразу поставить галочку перед Livejournal, было бы весьма опрометчиво не дать возможность пользователям ЖЖ разместить ссылку на ваш материал. Естественно, никто не запрещает выбрать все социальные сети из списка.
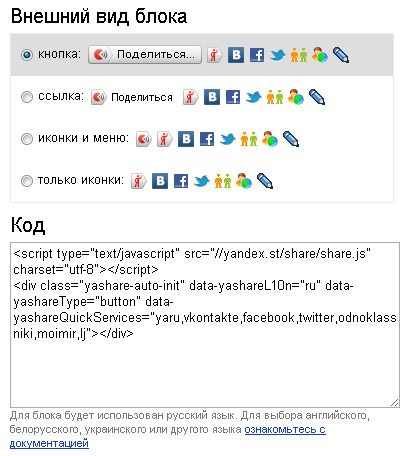
После того, как с правой стороны вы выберите внешний вид кнопки «Поделиться», ниже можно скопировать код для вставки на вас сайт, блог или форум.

Естественно, когда будет вставлять код кнопки на страницы сайта, вам необходимо переключиться в режим HTML. При вставке кода в сайт или блог на WordPress никаких проблем не возникает, т.к. движок относится лояльно к различным скриптам. Другое дело, если используете CMS Joomla с редактором JCE, который удаляет весь код отличный от классического HTML. В этом случае, на время вставки кода кнопки «поделиться», отключайте визуальный редактор в настройках движка и работайте в режиме HTML.
Собственно, если вам понравился этот пост, то щелкните по кнопке «Поделиться», которую я приготовил для сайта «Компьютер для чайников».
Евгений Мухутдинов









Это что, надо вставлять на каждую запись кнопку. А разве нельзя как то поставить, чтобы потом автоматически кнопки появлялись.
Галина, на каком движке работает Ваш сайт? Если на WordPress, то можно установить плагин Quick AdSense и выводить блок кнопок «Поделиться» практически в любом месте текста.
У меня есть определенные сомнения по поводу эффективности установки кнопки «Подселиться». Не получится ли совсем наоборот, что первоисточником будет считаться не мой сайт, а к примеру Вконтакте или ЖЖ? Не потеряю ли я трафик на свой сайт и в результате деньги от контекстной рекламы?
Кнопочки очень нужный элемент, они привлекают читателя заставляя его тем самым дольше задерживаться на блоге, да и трафик с социалок идёт неплохой. Спасибо за статейку!
Здравствуйте. Я никак не могу вставить ссылку HTML в Моем Мире, она не вставляется. Не знаю как переключиться в HTML.
Подскажите! Спасибо.